ブログはじめました

広告
しばらくの間NoteやZennの投稿をサボっていましたが、この度重い腰を上げて自分のブログを立ち上げました。
TAKLOG(読み方:たくろぐ)は、フロントエンド開発やWeb制作分野のことを中心に、備忘録や知識のアウトプットの場として運営する予定のブログです。当ブログの内容は原則的に私の個人的な意見や考えを反映することとします。
使用したツール・サービスについて
このブログは以下のようなツール・サービスを使用して作成しました。
- デザイン:Figma
- 静的サイトジェネレーター:Astro
- CSS:Pure CSS
- JS:TypeScript
- 記事作成:MDX
- お問い合わせフォーム:SSGform
- ホスティング:Vercel
ブログは3年ほど前に作成していましたが仕事やらプライベートが忙しくなったので断念。その時はNext.jsを使っていましたが、今回リベンジするにあたり巷で話題のAstroに興味が湧いたので鞍替えしました。
JS部分はその時の資産を活かそうとAstro+Reactで当初は制作をしていましたが、次の理由から面倒くさくなってOGP画像自動生成以外のReactをやめました。
- Reactコンポーネントの中でAstroコンポーネントを呼び出せない
- ReactコンポーネントでAstroの画像最適化ツールが使えない
- ReactとAstroコンポーネントでCSSの書き方が統一できない(これはTailwindを使えば済む話です)
宣言的UIに慣れ始めていたので命令的なそれを書くのが最初は辛かったですが、Web制作が得意分野であることもありすぐに慣れました。
Astroの使用感自体はとても良かったです。軽いのは勿論、今まで最強のテンプレートエンジンはJSXだと思っていたのでそれに近い感覚で書けるAstroは最高の静的サイトジェネレーターでした。
デザインについてはFigmaを使っていましたが僕の場合はコーディングしながら考えたほうが速そうなので途中から使いませんでした。
CSSに関してはPostCSSのpostcss-nestingを導入したくらいで他は特に使っておりません。SassとかTailwindは使いませんでした。
記事作成は元々はMicroCMSを利用していましたが、MDXのほうが融通が効きそうなので変えました。
お問い合わせフォームはSSGformを使いました。こちらで用意すればいいのはformのHTMLだけで良いので導入が非常に楽でした。
ホスティングはNext.jsで作っていた頃の名残でVercel。どこからが商用利用にあたるのかよくわからなかったので、予めProに課金しました。
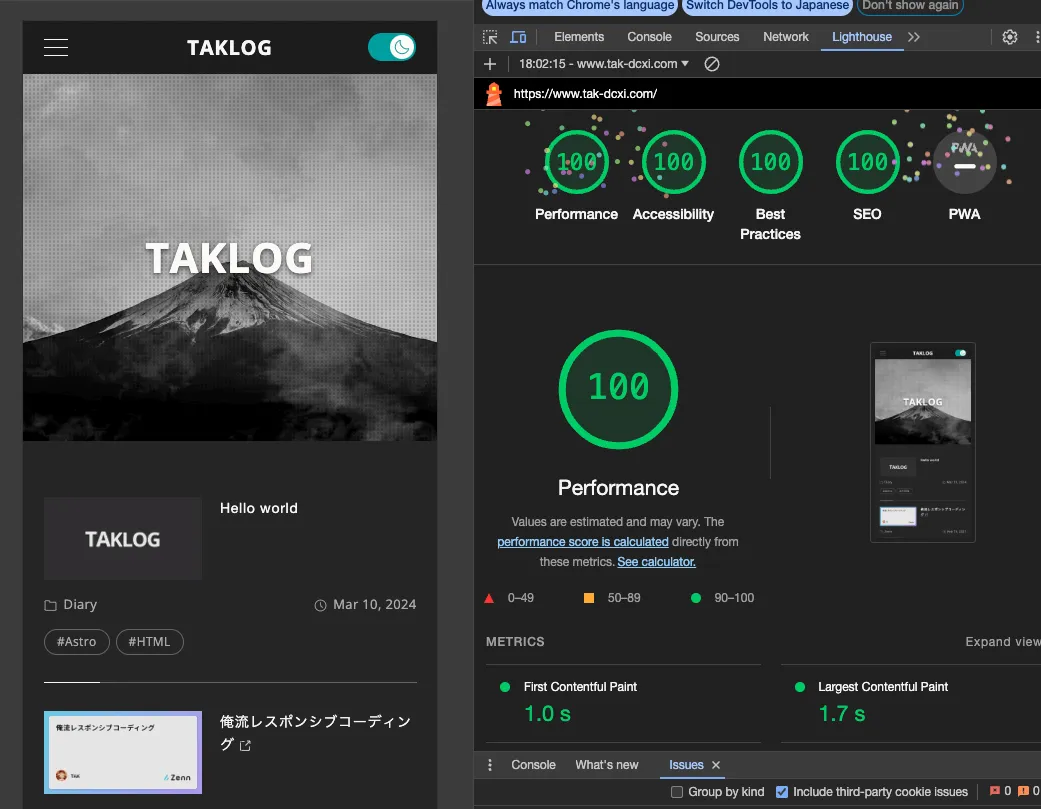
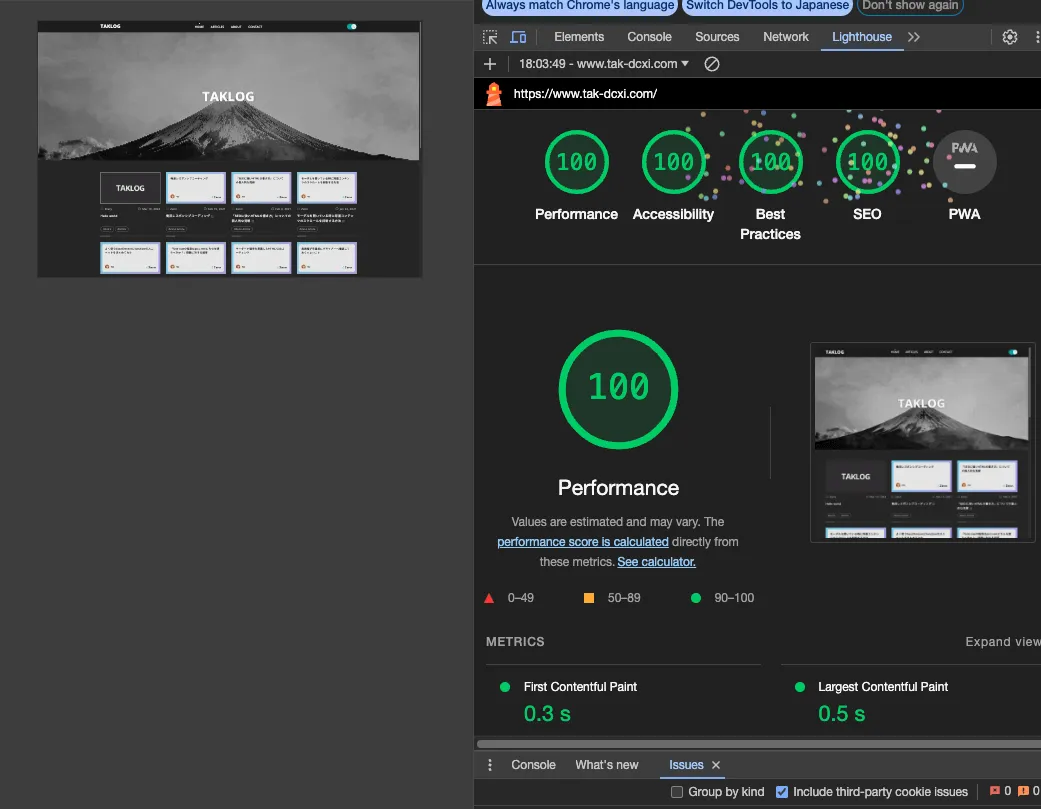
Lighthouseの評価
この記事を投稿する前にLighthouseで確認したところ、モバイル、デスクトップ共にすべての項目が100点でした。


とは言え、モバイルに関してはLighthouseの機嫌によってThree.jsが重いとかメインビジュアルにLCPが起こっているとかでパフォーマンスが96〜100あたりを遷移しています。また、あくまでリリース時の点数で、これから機能入れたり(広告入れたり)したら点数は落ちていくとは思います。
加えてPageSpeed Insightsではパフォーマンスが悪かったりするので、サードパーティーのようなこちら側から触れない部分以外は運営しながら改善していこうと思います。
メディアクエリを一切使わないレスポンシブ対応
レスポンシブ対応において今回メディアクエリを一切使いませんでした。メディアクエリ使ってのレスポンシブ対応が悪いというわけではなく、色々試したら結果使わなかったというだけです。
それでも横幅229px(Galaxy Fold最小横幅)から5120px(ウルトラワイドモニター5K2K)まで隅々までチェックして問題なさそうだったのでこれで良しとしました。
以前Zennに投稿した俺流レスポンシブコーディングのJSでviewportを固定する方法も導入しましたが、360pxのシェアが薄くなってきたので375pxを最小サイズとしました。結果として最近ガジェット系YouTuberが持ち上げているGalaxy Fold対応もできたので正直このJSの導入はマストだと思っています。
当ブログで行ったレスポンシブ対応方法は後ほど記事にします。
論理プロパティと論理値を優先
このブログでは従来の物理プロパティではなく、論理プロパティを優先してCSSを指定しています。
/* 物理プロパティと物理値 */.hoge { width: 100vw; min-height: 100svh; margin-top: 60px; padding-left: 100px; border-bottom: 1px solid; right: 0; text-align: left;}
/* 論理プロパティと論理値 */.hoge { inline-size: 100vi; min-block-size: 100svb; margin-block-start: 60px; padding-inline-start: 100px; border-block-end: 1px solid; inset-inline-end: 0; text-align: start;}理由としては近年のCSSのレイアウト手法(gridやflex、コンテナクエリ)は論理的な指定が原則となっていること、ChromeなどのUAのデフォルトのスタイル指定に論理プロパティが用いられていることなどです(Safariはこれからデフォルトのスタイルを論理プロパティに置き換えるそうです)。このブログのフッターに謎の書式変更ボタンがありますが、結果として書字方向が異なる状況でも(バグなどはありますが)大きな崩れは無く表示することができました。 近頃はサイトの多言語化なども広がりを見せており、このブログの実装以外でもなるべく論理プロパティと論理値の普及はしていきたく思っています。
縦書きモード対応
論理プロパティを優先して導入した結果、縦書きモードに対応しました。
当ブログではフッターの「縦書きで表示する」ボタンから縦書き・横書きを切り替えることができます。
スマートフォンでstickyヘッダーが付いてこないなどいくつかバグはありますが、動作に支障はなさそうなので良しとしました。
※【3/12追記】Safariにてwriting-modeをvertical-rlに切り替えた際にsubgridを指定したコンテンツが含まれるとクラッシュする不具合が起きているため、Safariのみ縦書きモードを廃止いたしました。
ライトモード・ダークモード対応
もはや当たり前になってきましたが、当ブログもライトモード・ダークモード対応しました。
また、システム設定関係なくヘッダーのスイッチからいつでもライトモード・ダークモードを切替可能です。
初回訪問および更新時のチラつきの対策は次のようなCSSで対応しました。
:root { /* ライトモード時のCSS変数 */}
:root[data-theme='dark'] { /* ダークモード時のCSS変数 */}
@media (prefers-color-scheme: dark) { :root:not([data-theme='light']) { /* ダークモード時のCSS変数 */ }}それでもシステムとは違う配色テーマに変更し、更新した際のチラツキは抑えれなかったので具体的な対策方法をご存じの方は教えていただきたいです。
アクセシビリティ対応
キーボード操作およびVoiceOverなどのスクリーンリーダーでサイト内を一通り巡回し、問題がなさそうかチェックしました。一部grid-areaの指定によりTab移動の動きが一方通行でないのが反省点です。
配色に関してはWebAIM Color Contrast CheckerでAA基準を満たすように心がけましたが、一部達成できていないところがあります。
SEO
SEOについてはよくわかりません。
マークアップでできるSEOというのはほぼ占いみたいなものだと思っており、私ができるのはLighthouseのSEO項目のアラートを消すことと、リッチスニペットが表示しやすくなるように構造化マークアップを取り入れたくらいです。
RSS配信
こちらのリンクから取得可能です。
今後の目標
- (需要があれば)記事検索機能
- なるべく更新する
立ち上げるにあたってドメインとVercelに課金をしたので、なるべく更新することを目標とします。